「ウェブフォント読み込み中のテキストの表示」問題でSpeedInsightのスコアが悪くなっている場合の改善策は、cssの @font-face に「font-display: swap」を追加する事なのは有名です。
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.7.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
.fa {ところが、どうも私が使っているテーマファイルではfont-awesome.cssではなくfont-awesome.min.cssを使っていることに気がつかず、どうしてもスコアが改善されず悩んでいました。
参考までに、CSSファイルのある場所はこちら → wordpress/wp-content/themes/envo-magazine/css
よくよくソースを眺めていたらfont-awesome.min.cssが使われていることに気がついたのでそちらを編集。でも、最小化のため1行にCSSが詰まっているから非常に見にくい!!
先頭部分だけの抽出だけど、format(‘svg’);の後ろにfont-display: swap;を追加した所しっかりとスコアが改善しました。誰かの役に立てば良いので備忘録として残しておきますね。
*/@font-face{font-family:'FontAwesome';src:url('../fonts/fontawesome-webfont.eot?v=4.7.0');src:url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'),url('../fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'),url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'),url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'),url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');font-display: swap;font-weight:normal;font-style:normal}.ちなみに・・・

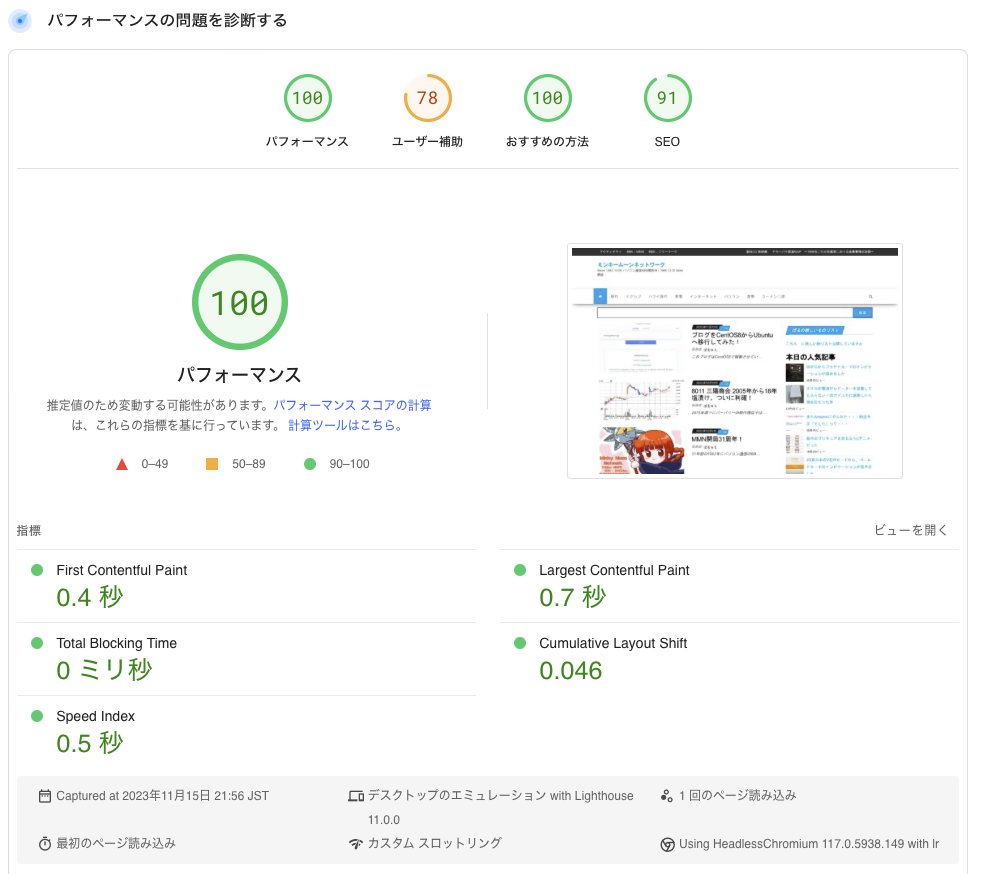
全ての問題を改善してチューニングした結果、パフォーマンス評価で100点満点をたたき出しました!



ひとことコメント コメント欄以外は任意入力です